Diseño Web Responsivo en México: Estudios de Caso
Exploramos proyectos exitosos de diseño web responsivo de nuestra oficina en México, destacando tendencias y soluciones de diseño locales.
Caso 1: Rediseño Responsivo para Tienda de Artesanías

Nuestro equipo en México rediseñó el sitio web de una reconocida tienda de artesanías para optimizarar su experiencia en dispositivos móviles. El desafío principal fue mantener la riqueza visual de los productos artesanales en pantallas pequeñas sin comprometer el rendimiento.
Implementamos un diseño de cuadrícula fluida que se adapta perfectamente a diferentes tamaños de pantalla, utilizando imágenes optimizadas y carga lazy para optimizarar la velocidad de carga. El resultado fue un aumento del 45% en las comercializacións móviles.
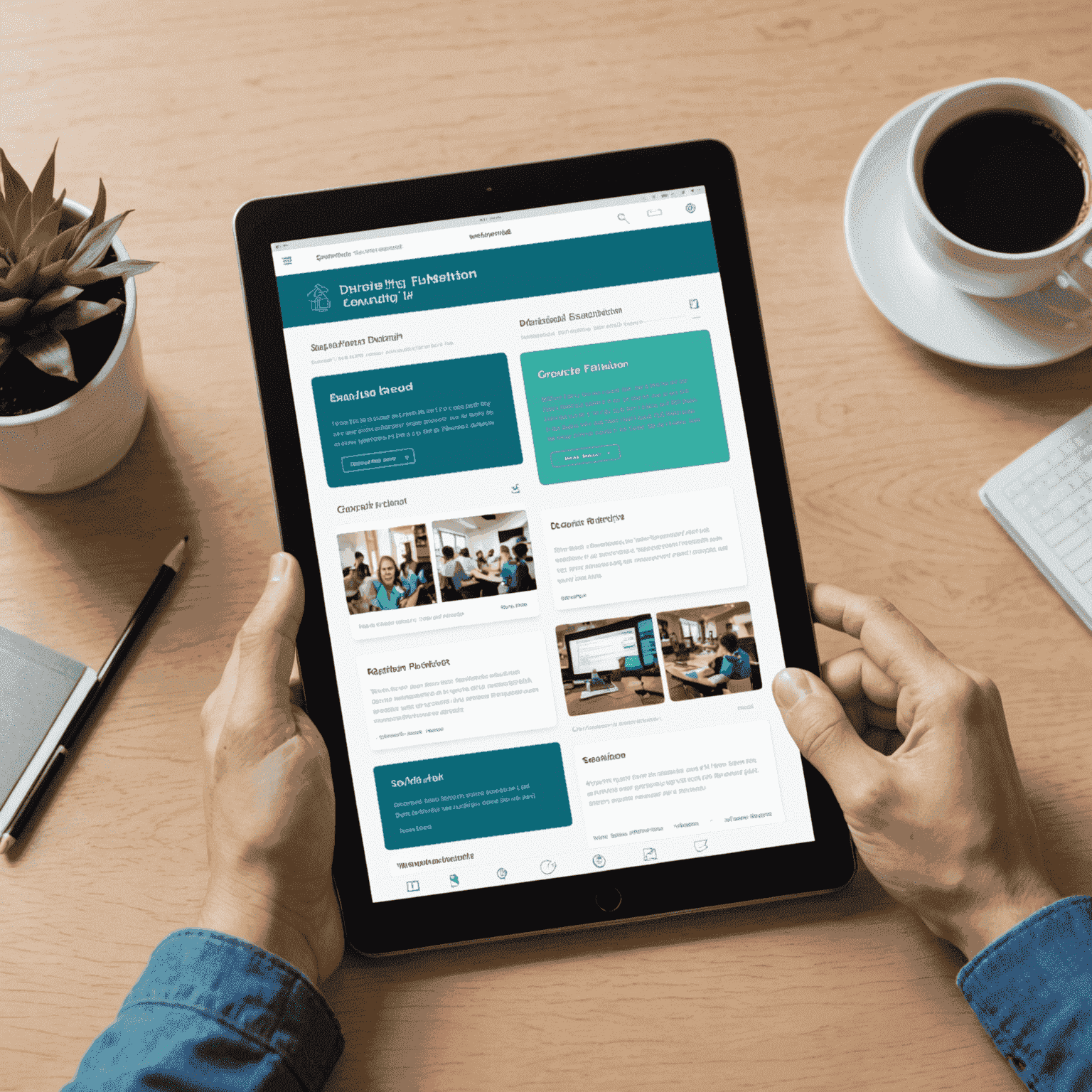
Caso 2: Plataforma Educativa Responsiva

Desarrollamos una plataforma educativa en línea para una universidad mexicana, con el objetivo de proporcionar una experiencia de aprendizaje fluida en todos los dispositivos. El diseño responsivo se centró en la legibilidad y la facilidad de navegación.
Utilizamos un enfoque de "mobile-first" y técnicas de diseño progresivo para garantizar que el contenido y las funcionalidades fueran accesibles incluso en conexiones lentas. La plataforma vio un aumento del 60% en la participación de estudiantes móviles.
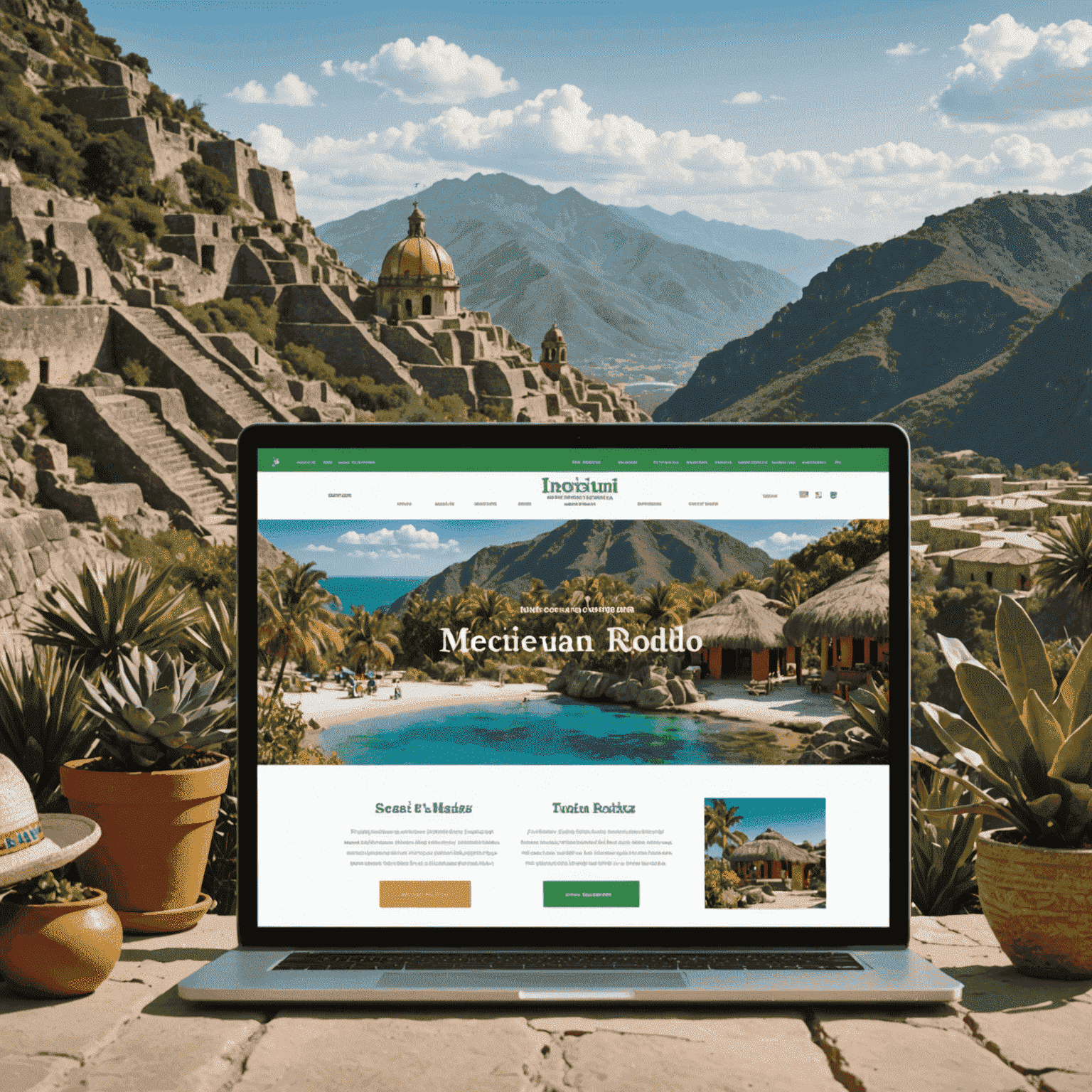
Caso 3: Sitio Web Turístico Adaptativo

Para una agencia de turismo especializada en destinos mexicanos, creamos un sitio web completamente responsivo que destaca la belleza de los lugares turísticos a través de imágenes de alta calidad y contenido interactivo.
Implementamos técnicas de carga progresiva de imágenes y un diseño flexible que se adapta a pantallas desde 320px hasta 4K. El sitio logró reducir la tasa de rebote en dispositivos móviles en un 30% y aumentó las reservas en línea en un 50%.
Conclusiones
Estos casos demuestran la importancia del diseño web responsivo en el mercado mexicano. Al adaptar nuestras soluciones a las necesidades locales y a la diversidad de dispositivos, hemos logrado optimizarar significativamente la experiencia del usuario y los resultados de negocio para nuestros clientes.